Bentuk Dasar Form Pada HTML - Form dalam html merupakan bagian yang paling penting dalam pemrograman html khususnya yang berhubungan dengan perangkat lunak berbasis website. Form ini tak jarang digunakan untuk pendaftaran user, login user maupun yang lainnya mirip komentar untuk website dll.
Beberapa atribut yang dapat digunakan dalam <form> :
- action : menentukan lokasi script yang akan memproses data dari form
- accept : mendefinisikan mime yang diizinkan server yang memuat script untuk memproses form
- method : menentukan bagaimana data akan dikirim ke server. get : data akan dikirim dengan menggunakan query string pada url. post : data akan dikirim ke server sebagai block data ke script
<form method = “method_php” action =”link action”>
komponen form
</form>
*Penjelasan :
method : metode yang akan digunakan untuk memproses inputan
action : action disini berisi link proses selanjutnya setelah user memasukkan data.
Dalam form html ada 2 metode yang dapat digunakan oleh user yakni Post dan Get. Metode Post mengambil data untuk diproses berdasar inputan yang dimasukkan oleh user, sementara metode Get mengambil data yang ada di address bar atau url. Secara teknis get diproses lebih sederhana dikarenakan permintaan dikirimkan melalui alamat halaman (url) dengan sistem penulisan secara berpasangan yaitu nama varibel dan nilainya, dan pemisahan variabel menggunakan karakter dan &.
Contoh sederhana penulisan script form dalam html
<form method = “post” action =”form.php”>
komponen form
</form>
Selanjutnya, form dalam html sendiri memiliki beberapa komponen form yang dimana masing-masing tipe ini memiliki fungsi dan kegunaannya sendiri. Berikut ialah sedikit penjelasan mengenai komponen form pada html
1. Text Field
Komponen form yang pertama ialah Text Field. Komponen text field ini sering dipakai dikala kita melakukan pendaftaran account di kolom nama,dll. Adapun komponen text field ini hanya dapat digunakan untuk menuliskan kata dalam satu baris saja.
Contoh script untuk form tipe text field
<form method=”post” action=”form.php”>
nama : <input name=”nama” type =”text” value=””>
</form>
*Penjelasan :
name : jenis identitas yang digunakan untuk diproses selanjutnya
type : jenis komponen form
value : variabel tambahan yang digunakan untuk editing yang lebih spesifik
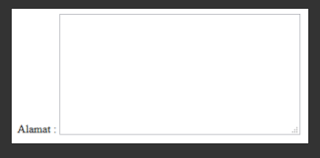
2. Textbox
Komponen form yang kedua merupakan Textbox. Komponen textbox ini biasanya dipakai saat kita diminta memasukkan inputan dalam jumlah variabel yang panjang mirip saat menginputkan alamat atau memasukkan komentar di suatu website. Dalam textbox jumlah variabel yang dapat dimasukkan mampu lebih dari satu baris.
Contoh script untuk form tipe textbox
<form method=”post” action=”form.php”>
alamat : <textarea name=”alamat” rows=”10” cols=”40” value=””><textarea>
</form>
*Penjelasan :
name : identitas yang digunakan untuk diproses selanjutnya
row : panjang / tinggi textbox
cols : lebar textbox
value : variabel tambahan yang digunakan untuk editing yang lebih spesifik
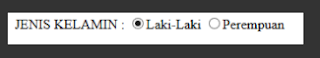
3. Radio Button
Komponen form yang selanjutnya merupakan radio button. Radio button ini merupakan komponen form yang dimana membuat user harus memilih salah satu pilihan yang tersedia. contoh penggunaanya yaitu untuk inputan jenis kelamin, dll.
Contoh script untuk form tipe radio button
<form method=”post” action=”form.php”>
jenis kelamin : <input name=”gender” type =”radio” value=”1”>laki-laki</input>
<input name=”gender” type =”radio” value=”2”>perempuan</input>
</form>
*Penjelasan :
name : identitas yang digunakan untuk diproses selanjutnya
type : jenis komponen form
value : variabel tambahan yang digunakan untuk editing yang lebih spesifik
Note : untuk membuat komponen form dapat diproses diharapkan pada variabel name isinya sama namun berbeda di variabel value nya
4. Select
Komponen form berikutnya ialah select. dalam select ini user akan diminta memilih satu pilihan dari beberapa pilihan yang ditampilkan secara dropdown. biasanya berfungi untuk memasukkan tanggal lahir, dll.
Contoh script untuk form tipe radio button
tanggal lahir : <select name=”tlahir”>
<option value=”1″>1</option>
<option value=”2″>2</option>
<option value=”3″>3</option>
<option value=”4″>4</option>
<option value=”5″>5</option>
</select>
*Penjelasan :
name : Jenis identitas yang digunakan untuk diproses selanjutnya
value : variabel tambahan yang digunakan untuk editing yang lebih spesifik
note : untuk membuat komponen form dapat diproses diharapkan variabel value nya berbeda
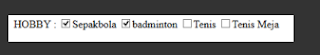
5. Check Box
Komponen form yang selanjutnya ialah Check Box. Check box ini memiliki tampilan yang hampir mirip dengan radio button, namun di check box ini kita dapat memilih lebih dari satu pilihan yang tersedia. Penggunaanya dapat ditemui di isian hobby,dll dalam sebuah form pendaftaran
Contoh script untuk form tipe check box
<form method=”post” action=”form.php”>*Penjelasan :
hobby : <input name=”hobby” type =”checkbox” value=”1”>sepakbola</input>
<input name=”hobby” type =”checkbox” value=”2”>badminton</input>
<input name=”hobby” type =”checkbox” value=”3”>tenis</input>
<input name=”hobby” type =”checkbox” value=”4”>tenis meja</input>
</form>
name : Jenis identitas yang digunakan untuk diproses selanjutnya
type : jenis komponen form
value : variabel tambahan yang digunakan untuk editing yang lebih spesifik
Note : mirip dengan radio button, untuk membuat komponen form dapat diproses diharapkan pada variabel name isinya sama namun berbeda di variabel value nya
6. Button
Komponen form yang terakhir ialah button yang terdiri dari Submit dan Reset. Submit merupakan komponen form yang digunakan untuk mengirim data inputan menuju proses selanjutnya sementara reset ialah komponen form yang digunakan untuk menghapus semua data yang telah dimasukkan oleh user.
Kontoh script untuk form tipe submit dan reset
<form method=”post” action=”form.php”>
<input name=”submit” type =”submit” value=”kirim”>
<input name=”reset” type =”reset” value=”hapus”>
</form>
*Penjelasan :
name : jenis identitas yang digunakan untuk diproses selanjutnya
type : jenis komponen form
value : teks yang akan tertampil di button submit dan reset
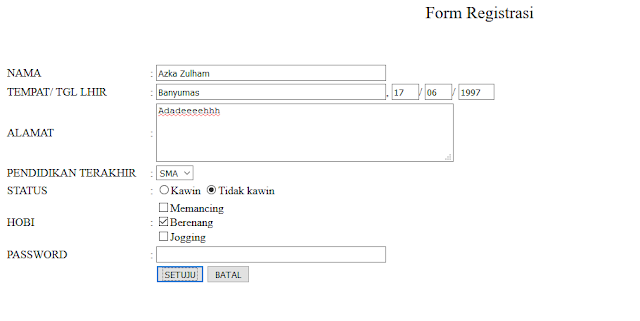
Contoh Form pada HTML :
<html>
<body>
<p align="center">
<font size="5">Form Registrasi</font></p>
<br><br>
<form>
<table width="100%" border="0">
<tr>
<td width="15%">NAMA</td>
<td width="2">:</td>
<td><input type="text" size="50"></td>
</tr>
<tr>
<td width="15%">TEMPAT/ TGL LHIR</td>
<td width="2">:</td>
<td><input type="text" size="50">,
<input type="text" maxlength="2" size="2">/
<input type="text" maxlength="2" size="2">/
<input type="text" maxlength="4" size="4"></td>
</tr>
<tr>
<td width="15%">ALAMAT</td>
<td width="2">:</td>
<td>
<textarea cols="50" rows="4"></textarea></td>
</tr>
<tr>
<td width="15%">PENDIDIKAN TERAKHIR</td>
<td width="2">:</td>
<td>
<select>
<option>SD</option>
<option>SMP</option>
<option>SMA</option>
<option>S1</option>
<option>S2</option>
<option>S3</option>
</select></td>
</tr>
<tr>
<td width="15%">STATUS</td>
<td width="2">:</td>
<td>
<input type="radio" CHECKED name="1">Kawin
<input type="radio" name="1">Tidak kawin
</td></tr>
<tr>
<td width="15%">HOBI</td>
<td width="2">:</td>
<td>
<input type="checkbox">Memancing<br>
<input type="checkbox">Berenang<br>
<input type="checkbox">Jogging<br>
</td></tr>
<tr>
<td width="15%">PASSWORD</td>
<td width="2">:</td>
<td>
<input type="password" maxlength="10" size="50">
</td></tr>
<tr>
<td width="15%"> </td>
<td> </td>
<td>
<input type="submit" value="SETUJU">
<input type="reset" value="BATAL">
</td></tr>
</table>
</form>
</body>
</html>
Nah mungkin itu saja penjelasan tentang Bentuk Dasar Form Pada HTML, jika ada yang kurang paham atau ada pertanyaan bisa anda ajukan di kolom komentar di bawah. Terima Kasih.